Grid
Please visit Boostrap's site to learn all about the css grid layout.
| Extra small devices Portrait phones (<544px) | Small devices Landscape phones (≥544px - <768px) | Medium devices Tablets (≥768px - <992px) | Large devices Desktops (≥992px - <1200px) | Extra large devices Desktops (≥1200px) | |
|---|---|---|---|---|---|
.hidden-xs-down
|
Hidden | Visible | Visible | Visible | Visible |
.hidden-sm-down
|
Hidden | Hidden | Visible | Visible | Visible |
.hidden-md-down
|
Hidden | Hidden | Hidden | Visible | Visible |
.hidden-lg-down
|
Hidden | Hidden | Hidden | Hidden | Visible |
.hidden-xl-down
|
Hidden | Hidden | Hidden | Hidden | Hidden |
.hidden-xs-up
|
Hidden | Hidden | Hidden | Hidden | Hidden |
.hidden-sm-up
|
Visible | Hidden | Hidden | Hidden | Hidden |
.hidden-md-up
|
Visible | Visible | Hidden | Hidden | Hidden |
.hidden-lg-up
|
Visible | Visible | Visible | Hidden | Hidden |
.hidden-xl-up
|
Visible | Visible | Visible | Visible | Hidden |
An example of a standard CRUD resource without a show action

Index markup
- content_for(:title) { "Holiday Deadlines" }
.container.my-6
.row
.col-12.col-lg-10.push-lg-1
.text-right
= link_to "New Holiday Deadline", new_holiday_deadline_path, class: "btn mr-0"
.card.md-table
%ul.list-group
- @deadlines.each do |deadline|
= link_to edit_holiday_deadline_path(deadline),
class: "list-group-item u-hover--raised flex-nowrap" do
.d-flex.flex-column.col-3.col-md-2.grey-text.text-darken-3= deadline.date.formatted("no_year")
.d-flex.flex-column.col-4.col-md-3.grey-text.text-darken-3
= deadline.standard_issue.formatted("month")
%small.grey-text.text-darken-2 Standard Issue
.d-flex.flex-column.col-md-3.hidden-sm-down.grey-text.text-darken-3
= deadline.days_early
%small.grey-text.text-darken-2
= "Day".pluralize(deadline.days_early) + "Early"
.d-flex.flex-column.col-4.col-md-3.grey-text.text-darken-3
= deadline.effective_deadline.formatted("no_year")
%small.grey-text.text-darken-2 Holiday Deadline
.d-flex.flex-column.col-1.align-items-center.grey-text.text-darken-2
%i.material-icons{ aria: { hidden: "true" } } chevron_rightNew markup
- content_for(:back) { holiday_deadlines_path }
- content_for(:title) { "New Holiday Deadline" }
.container.my-6= render "form"Edit markup
- content_for(:back) { holiday_deadlines_path }
- content_for(:title) { "Edit Holiday Deadline" }
.container.my-6= render "form"Form markup
.card.px-6.pt-6.pb-3.col-md-8.offset-md-2.col-lg-6.offset-lg-3
= form_for(@deadline, builder: MaterialForm) do |f|
= f.select :month, month_dropdown_options(@deadline.month), label: "Deadline Month"
= f.select :deadline,
options_for_select(Office::DEADLINE_DAYS.collect { |i| [i, i] }, @deadline.deadline),
label: "Deadline Day"
.row
.col-4
= f.number_field :days_early, { min: -10, max: 30, step: 1 }
.col-8
.md-form
%label.active Holiday Deadline
%input{ data: { target: "date-display" }, readonly: true, type: :text }
.d-flex.justify-content-between
- unless @deadline.new_record?
.flex-column
= link_to "Destroy", holiday_deadline_path(@deadline),
method: :delete, data: { confirm: "Are you sure?" },
class: "btn btn-danger"
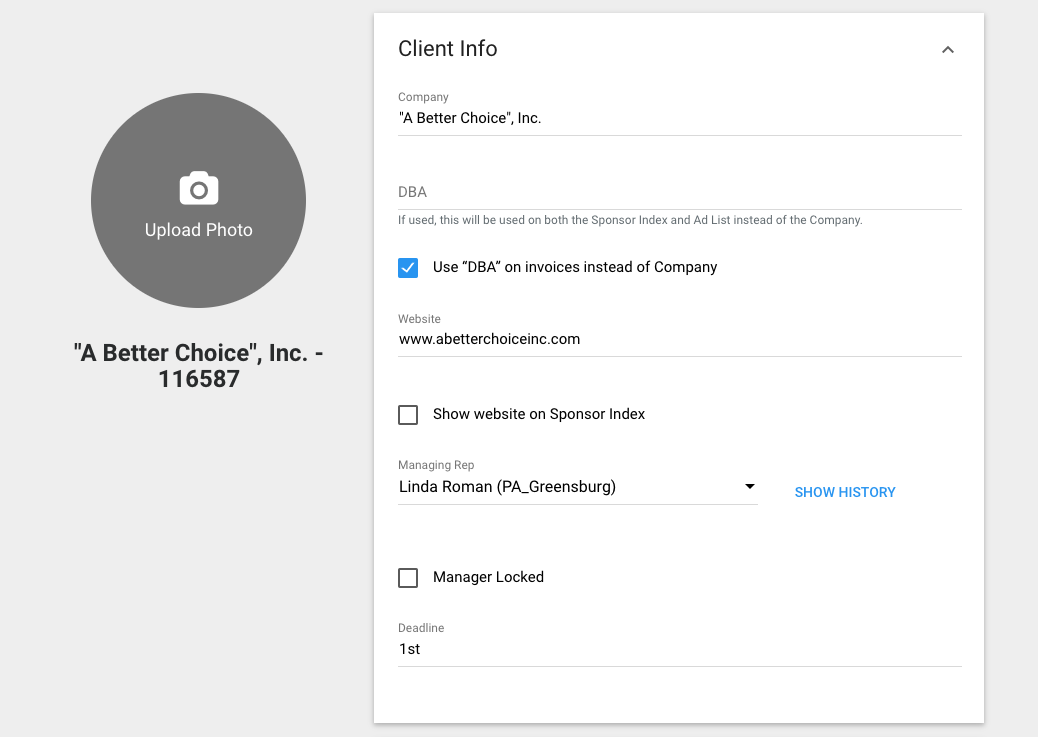
.flex-column.ml-auto= f.submitTwo-Column Form

This form layout is minimally customizable. It's meant for a sidebar of the shown width and a main area (usually contained within a card).
.two-column-form
.two-column-form__sidebar
= f.label :logo do
= f.file_field :logo
%h2.two-column-form__sidebar-label= f.object.name_and_number
.two-column-form__main
= card_with_header "Client Info", collapsible: true, opened: client.persisted?, size: "col-12 mb-2", body_classes: "px-3 py-2" do
.form-group
= f.text_field :name, label: "Company", readonly: read_only
.form-group
= f.text_field :dba, label: "DBA", hint: "If used, this will be used on both the Sponsor Index and Ad List instead of the Company.", readonly: